The answer is to make the experience of your users on mobile just better.
Having a Progressive Web App (PWA for short) is a must for many modern marketplaces and websites with an ever-changing stock or information. This is a web-based app that requires no download and uses modern browser capabilities to offer users an app-like experience. There is a variety of benefits to having a PWA, as it can be fully deployed to remote servers and is accessible through URLs that are indexed by Google.
Depending on your aims you can use PWA in conjunction with a Native app to better your chances at reaching the target audience and take advantage of higher retention rates. Softermii allows you to do both, create and ship a dedicated app to Apple Store and Play Market, and deploy it on the mobile web as a PWA for customers that prefer a browser experience.
Progressive web apps are a relatively new hip thing, as the idea was originally proposed by Google as recently as in 2015. It received much acclaim and attracted a much-deserved attention for its great UX potential and relative ease of development.
A progressive web app can be used to benefit from the latest technologies of web and mobile apps. To get the clearer grasp on what is a PWA, you can think of it as a website that acts and feels like a downloaded app. It uses the best advances in browser tech as well as Cache and Push APIs that allow it even to work offline.
One of the key benefits of building a progressive web app for your business is that you’ll appreciate your mobile website being built faster than a regular mobile app. On top of that, you don’t need to maintain an API with a backwards-compatibility as all of your customers will use the same version of your website’s code without the need for version fragmentation that is a must in native apps. Let’s dive in deeper to understand how a PWA is generally better to be deployed and maintained.
Why do you need PWA?
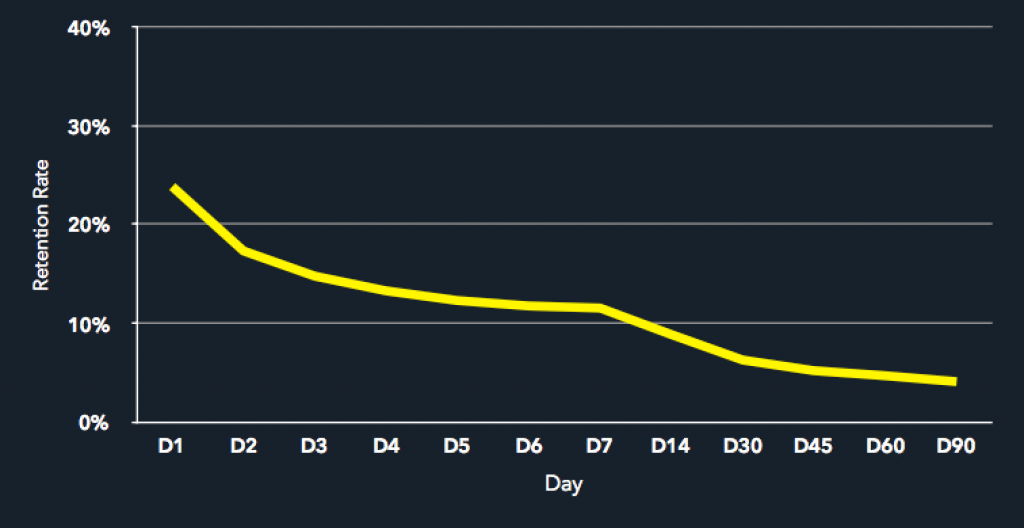
A recent study concluded that on average any app would lose at least 25% of its potential users from the first contact to the app start. And if you don’t get their attention then nearly 75% more will go after day one. Have a look at the retention rate chart to see how an average app fares from download to three months after.

The whole process that used to be easy is now perceived as too burdensome by the younger generation. The user should first find your app among a trove of others in the app store, download and install it and only then open it. On top of that, if they use a not-so-modern phone, the app may not work as desired. But with a progressive web app, this is eliminated by the design and usability that are automatically adapted to the type of a device the customer uses. They can access it instantly and start shopping without the whole set-up process. The apps are in general still a must, and when the users return to the PWA in the future, they will be pushed to download the app to upgrade their experience and boost retention, as it will be there to see every time they unlock their phone.
Don’t get the idea that having a native app is all bad. It’s not. One of the reasons is that mobile apps have an option of push notifications that improve the retention up to three times. And a mobile application with a great design and UX makes customers more satisfied with their shopping experience as it is much faster and better looking.
A progressive web application, in turn, offers many advantages of a regular mobile app without the burdensome development process and complications in maintaining a mobile app across large swathes of mobile devices.
But maybe you don’t need a PWA.

The key reason why a PWA may not be for you is that not all websites need to behave like an app. You may argue that a PWA may bring in extra functionality and other benefits for many sites. But the main issue is that these benefits don’t necessarily outweigh the cost and time required to implement it at this very moment.
The question is then “When do you need a PWA?”. We’ve come up with a checklist to help you figure out when a PWA development is appropriate.
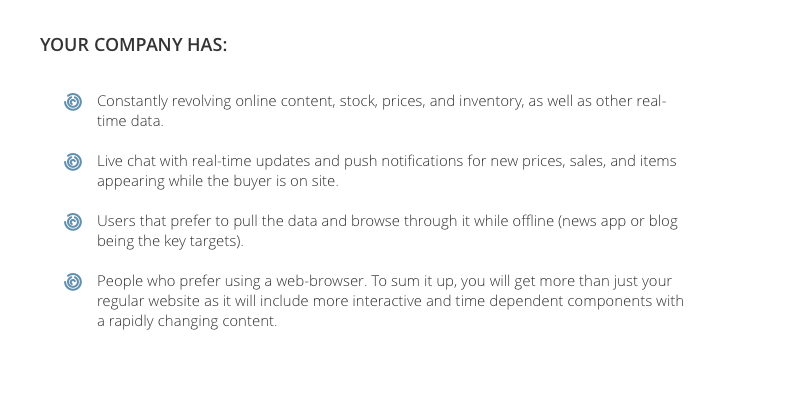
Top signs that your business needs a PWA.

To sum it up, you will get more than just your regular website as it will include more interactive and time dependent components with a rapidly changing content.
Assessing all options
Deciding whether you will order a progressive web app, a website or a native mobile app, you need to identify your users, their priorities and actions. most important user actions. Being “progressive,” doesn’t make you compromise on UX compared to a traditional website; however, you may have to decide what functionality to support offline and how to facilitate navigation through your PWA. It may be the case that your website’s interface is already app-like, so using a PWA concepts will only make the user experience even better.
Conclusion
The final issue that needs to be addressed is browser support. As the idea of PWAs is quite recent, the complete complex experience is available only in Chrome. Opera, Mozilla, and others are still limited in functionality, and some features are still to be implemented.
Nonetheless, we believe that a Progressive Web App allow companies to offer more and attract customers. We take ordinary websites to the next level and make them more user-friendly and easier to maintain. Keep in mind, that this is not a stand-alone solution, but an enhancement of your website. IT is a great, powerful and useful boost to your business’ competitiveness.








