In the world of web design, user experience is a key component when building and designing a website. Long scrolling can create a completely immersive browsing experience.
Long scrolling and infinitely scrolling sites are becoming more and more common lately. The process of long scrolling allows users to traverse chunks of content without any interruption.
Website design has been moving in this direction for recent few years. The recent popularity of long scrolling is the decisive result of current functionality issues and user tastes. Now is the right time for long scrolling, and for good reason.
Things to consider while implementing long scrolling
The following points will help you to provide a good user experience for long scrolling.
1. Encourage Users to Scroll
The thing that appears at the top of the page sets the initial impression and the expectation of quality for visitors. People do scroll, but only if what’s above the fold is promising enough. Thus, put your best content above the fold.
2. Keep Navigation Options Persistent
When you create a longer-scrolling website, keep in mind that users still require a sense of orientation (i.e. their current location) and a sense of the navigation (other possible paths).
Long scrolling can make navigation problematic for users: If the navigation bar loses its visibility when the user scrolls down, they will have to scroll all the way back up when they’re deep within the page.
The solution to this problem is a sticky menu that shows the current location and that remains on screen in a consistent location at all times.
3. Consider Jump-To Options
Another common problem with long scrolling is disorientation. The user might have difficulty finding something they have previously seen on the page.
A “jump to section” option would solve this problem. For example, on Tumblr, users can jump down the page or jump back to the start if they get lost. The content on the page is broken down into several blocks that are clearly distinguished and understandable.
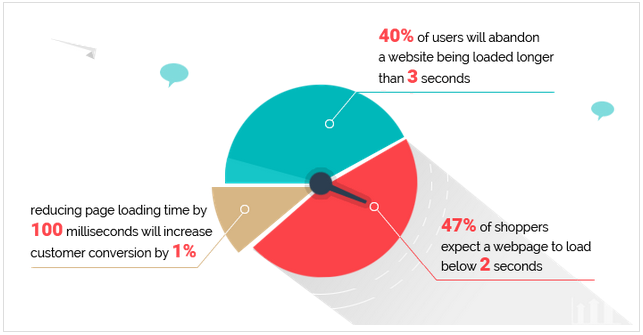
4. Optimize Page-Loading Time
Slow loading times are a common problem with long scrolling pages. Though loading time is a problem for long scrolling pages, it can be solved. Page-loading time can be optimized with sequential loading techniques, such as lazy loading, enabling users to access basic content quickly.

5. Incorporate Functional Animation
Use animation to establish a connection with users. Interaction design is the foundation of long scrolling site design and animations is an essential part of the design.
Animations bring their own touches and appeal to the site by providing users with a more smooth and comfortable exploration. Long scrolling enables creative elements like parallax scrolling and scroll-activated animations.
6. Don’t Hijack Scrolling
Websites that hijack scrolling take control of the scrolling and override a basic function of the web browser. Scroll hijacking is bad because the user no longer has full control of the page and is unable to predict its behavior.

7.Parallax Effect for Storytelling
With parallax scrolling, the background image moves more slowly than the content in the foreground, creating the illusion of depth and immersion. This effect makes imagery feel less flat and more three-dimensional.When it is properly used, it can provide the kind of smooth visual narrative that will keep a user engaged.